Hi,

This project has you designing a gif. Your gif is going to be something moving. You will need 5 elements (things that change or move) and a background.
You will need at least 24 frames.
You need to know: how to use filters, how to make a gif, how to use layers (turning them on and off, merging layers), how to make something new out of different parts.
Step 1: Figure out what cool thing the gif will show. You will need things that move or change and a background and text. These are the elements of your gif.

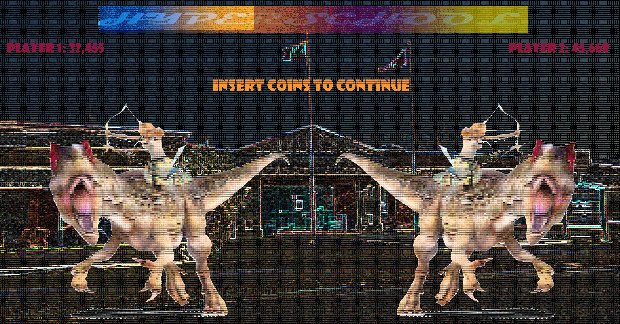
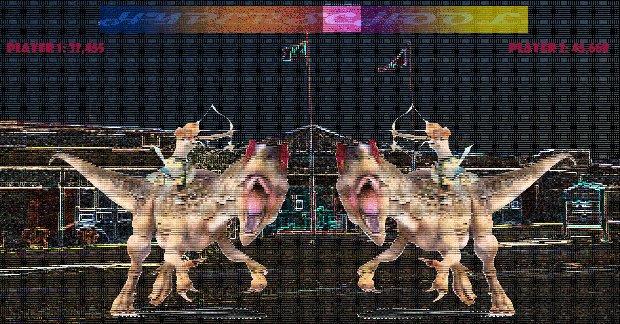
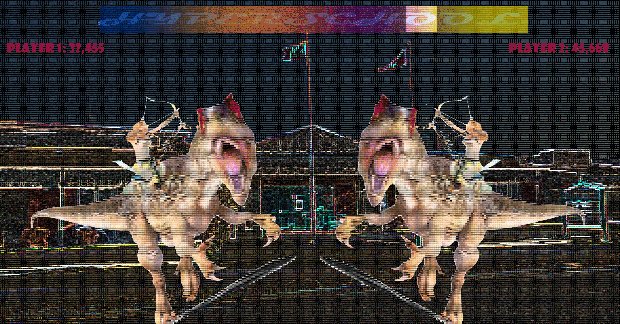
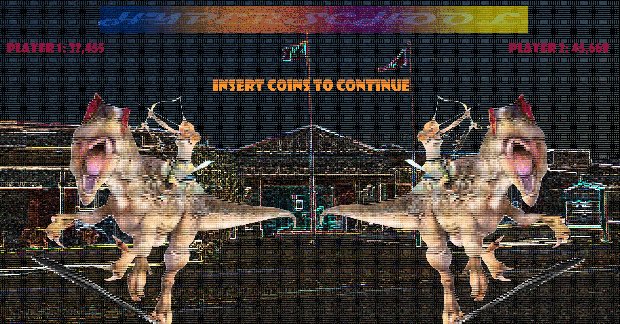
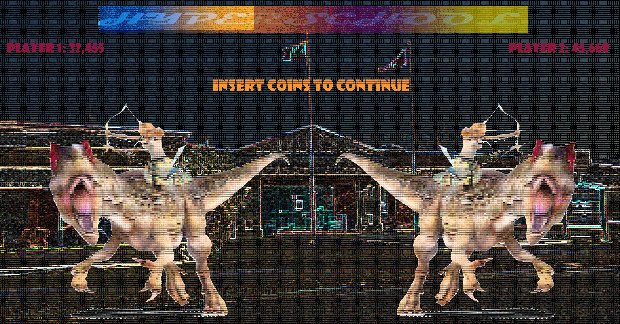
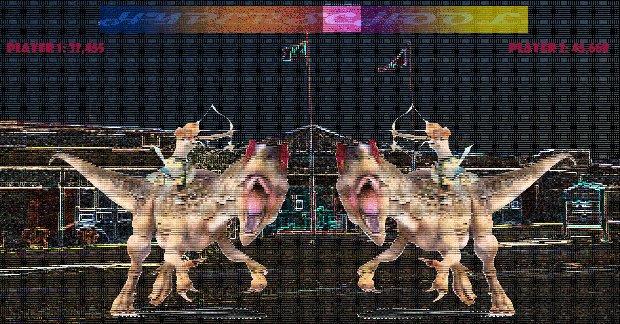
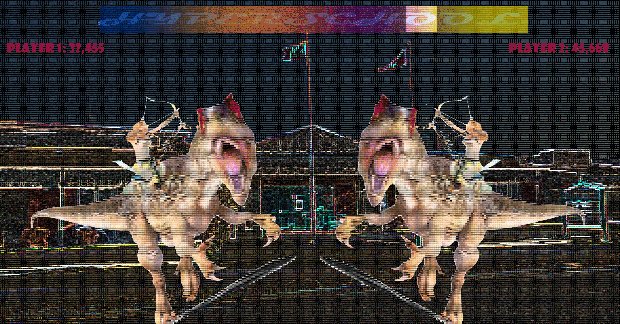
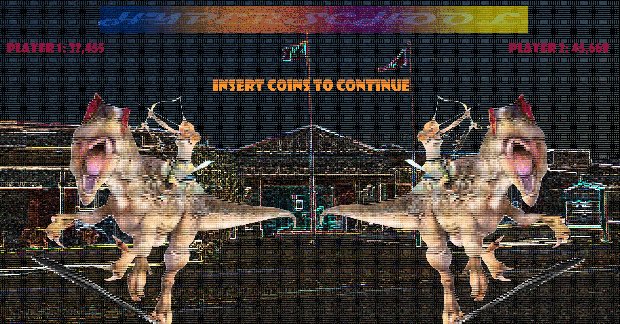
You need to figure out an interesting idle pattern for it to follow. The example above Hyperschool has the dino and rider moving in a circle. 1: Facing middle, 2: rearing up in the air (middle facing) 3: rearing up outside facing, 4: facing outward. The pattern is mirrored with another character. The other parts of the idle pattern are spelling out the name of the game in words and individual letters, and the insert coin and high scores for player one and two.
To make that animation I have 28 separate layers and 27 different frames.
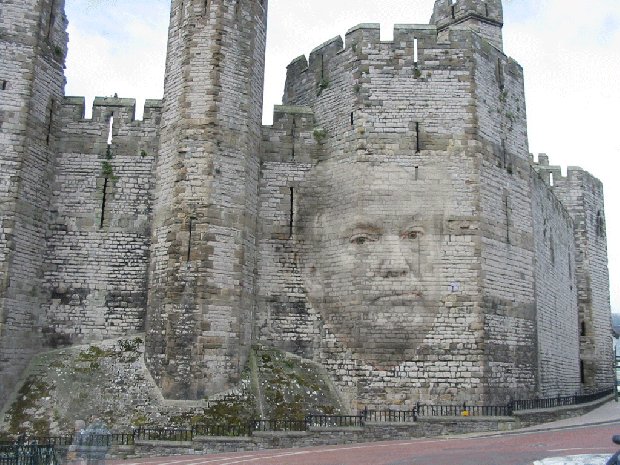
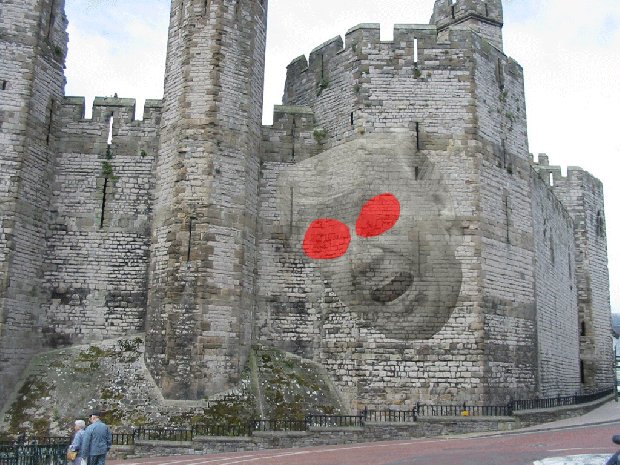
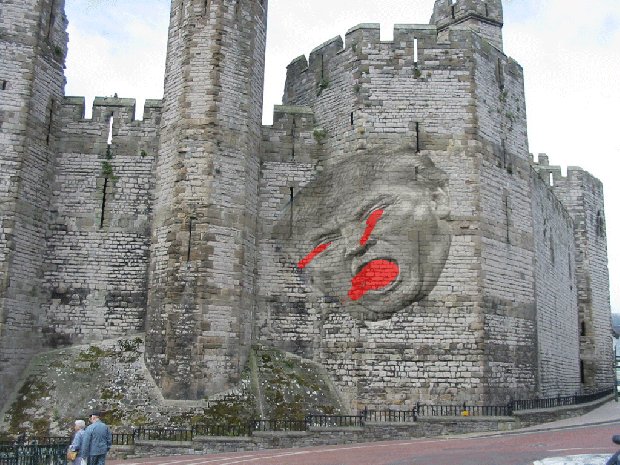
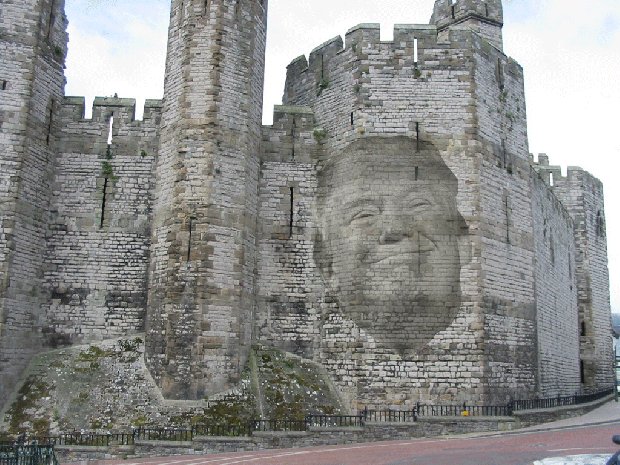
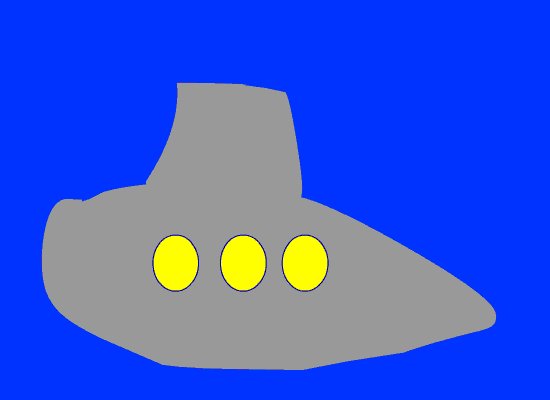
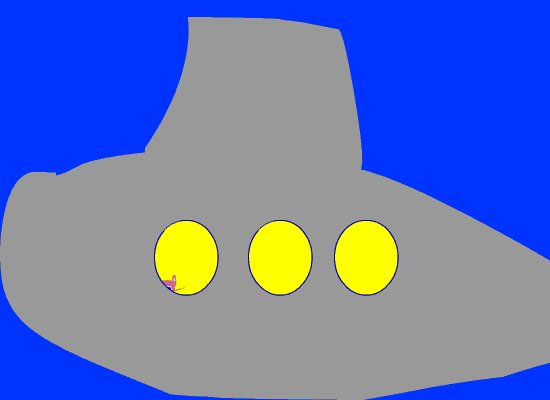
Here’s another gif example, with the theme talking wall.

I will show you how to make a simple gif here, and the technique is the same for more complicated gifs, you just follow the steps over and over.
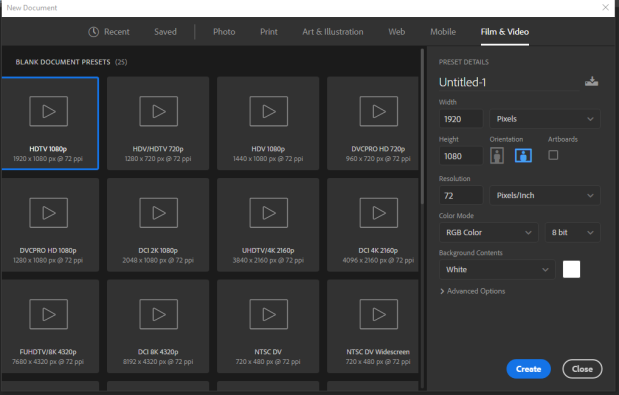
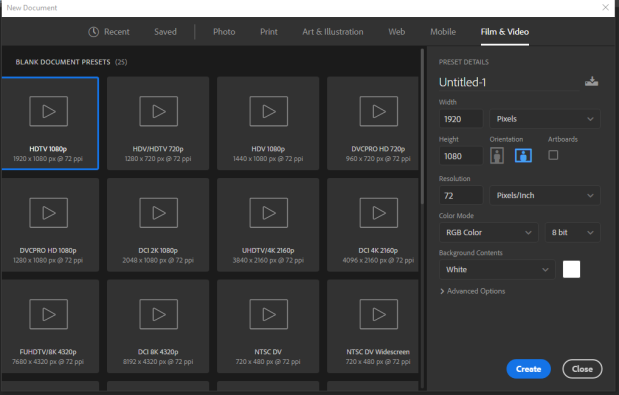
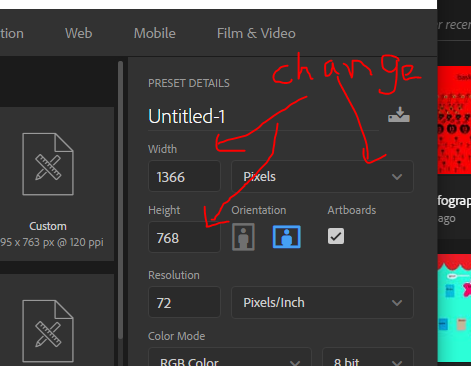
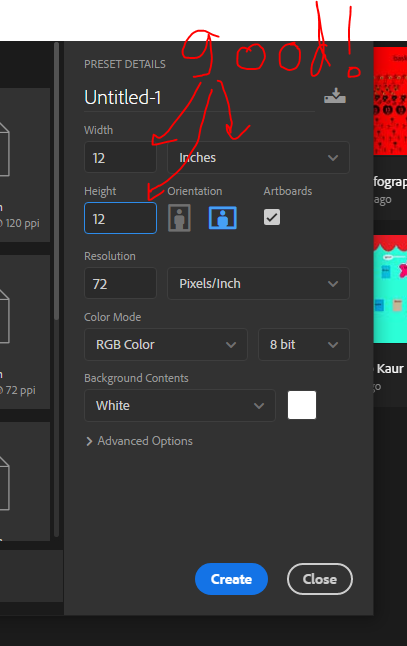
To make a gif: Create a new document in photoshop. Click New> Film & Video> HDTV 1080p.

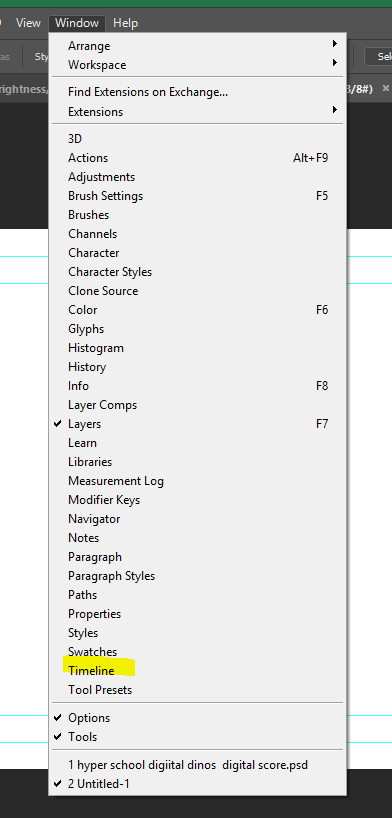
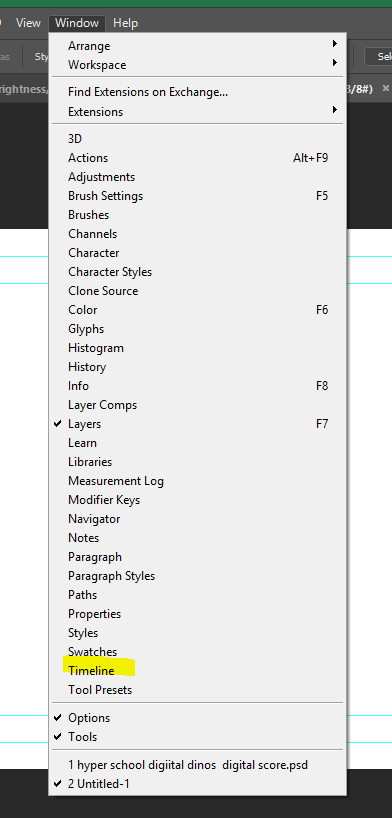
Then you need to turn on the timeline in photoshop. Click Window at the top and move down to Timeline and click it.

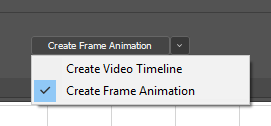
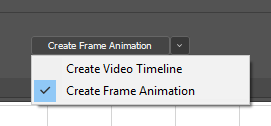
Click the arrow next to the words Create Video Timeline and change it to Create Frame Animation, then click on Create Frame Animation.

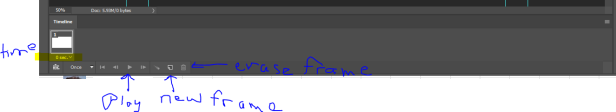
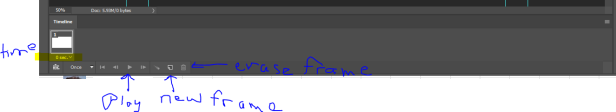
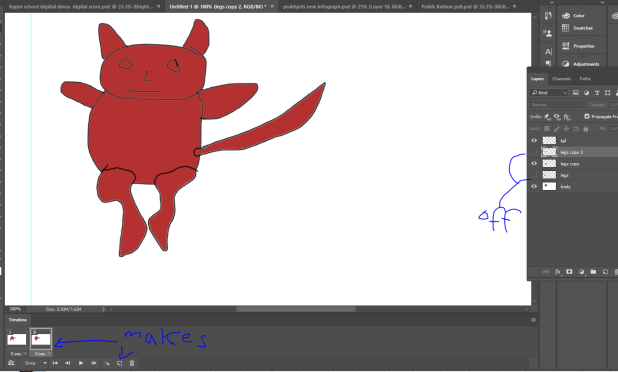
A box will appear at the bottom of photoshop that looks like this: Click the new frame button to make a new frame, play tests it, and click on time to change the time between frames.

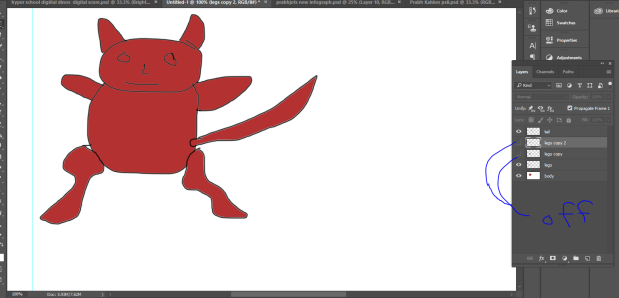
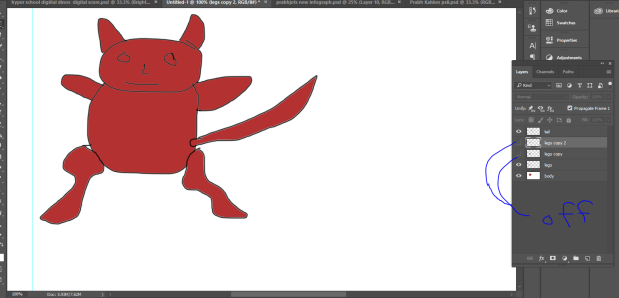
I made a very simple character with 3 different leg position layers to start off with. There is also a head and body layer and a tail layer.

Then I use the eyeball button on two of the leg layers to make them invisible.

This is the position for the first frame.
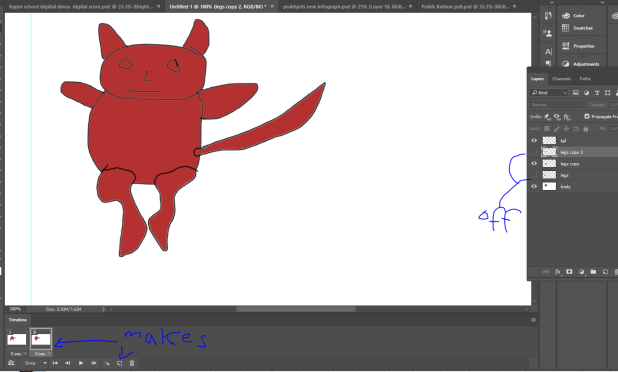
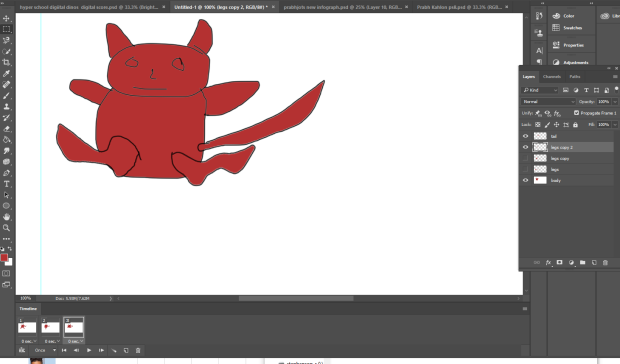
Then I click the new frame button on the time line and turn off the legs layer and turn on the legs copy layer.

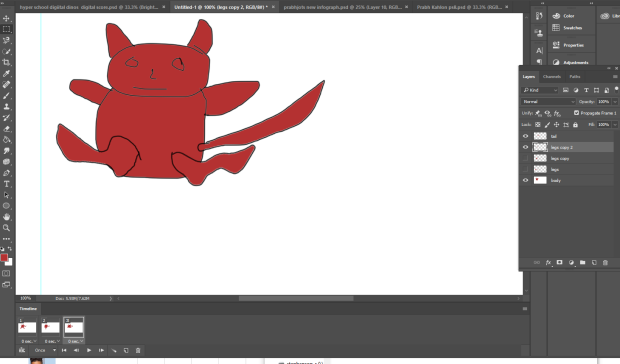
Then I click the new frame button on the time line and turn off the legs copy layer and turn on the legs copy 2 layer.

By following these steps you can create a gif. You just add a new frame, turn on or off layers (or add new layers) until the animation is finished.
Make sure your gif has:
a multiple step animation (at least 10 frames),at least 7 elements including a background and text, and any other cool things you can think of.
Then you do the steps to finalize the gif, which I will show you here:
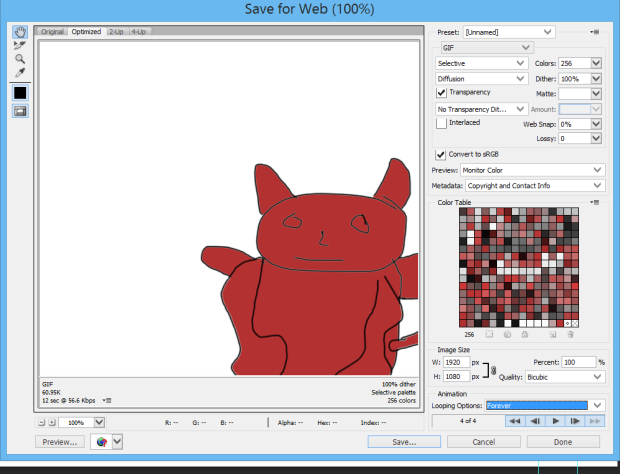
1: Find the save for web option. Photoshop moved it somewhere else in creative cloud, but I think that it is under File>Export>Save for web. I might be wrong about where it is hiding though, but it is definitely still under file somewhere. (File>Legacy>save for web ??)Poke around ’till you find it, and then let everyone else know where it is.
OR: just press ctrl + alt + shift + s all at the same time.
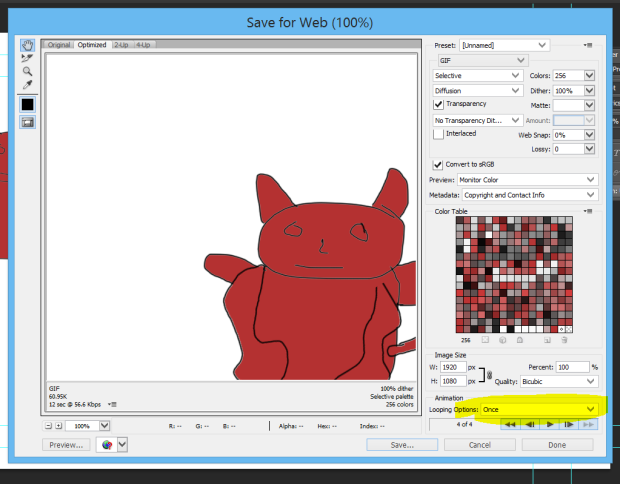
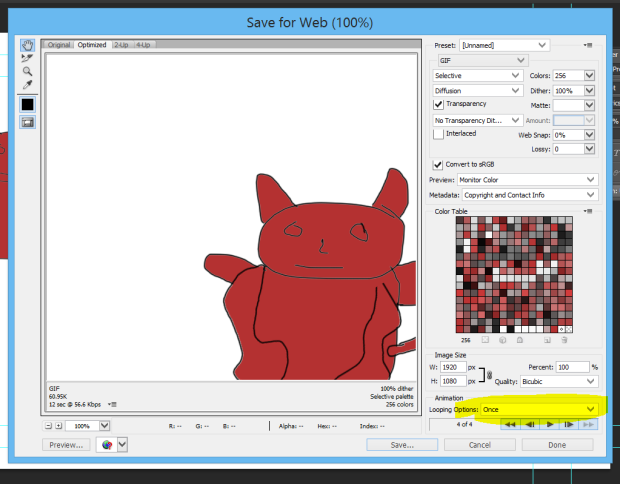
2. Choose save for web once it is located.
3. A big box thing will appear. We only want to change one thing: the loop option from once to forever.

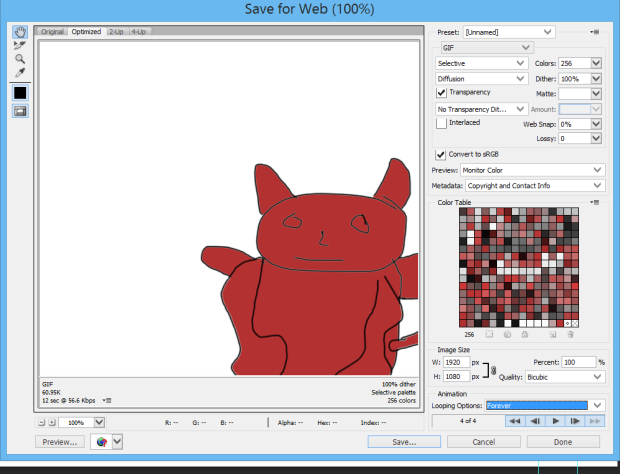
Change it to forever.

Then click Save….
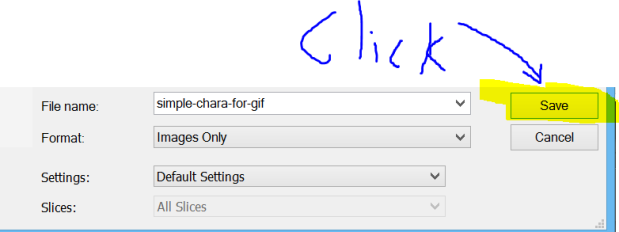
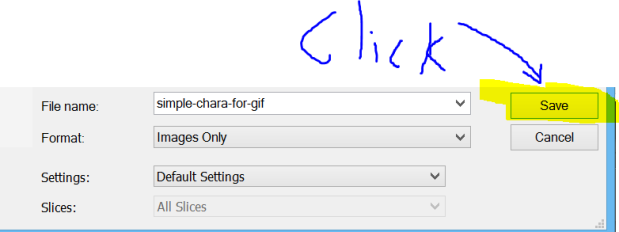
Another window pops up and you type a good file name for the gif, like your name gifaroonie or something like that and then choose save again.

It will export the gif and then when you find and click on it, it should open in an internet browser (probably chrome) and show off your gif.
Hand the gif in, as well as your photoshop psd file.































You must be logged in to post a comment.