Hey there!
You are going to make 2 bar graphs and 2 pi charts, and they are going to have at least 3 things in each graph.
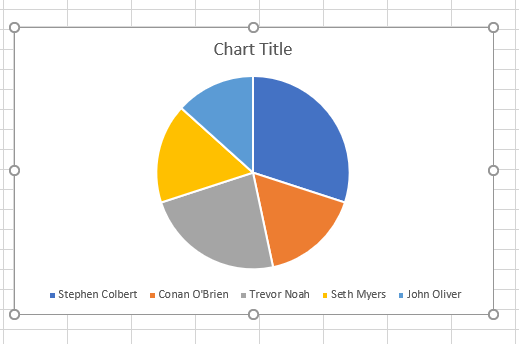
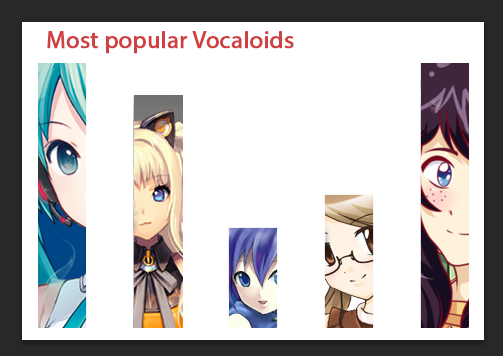
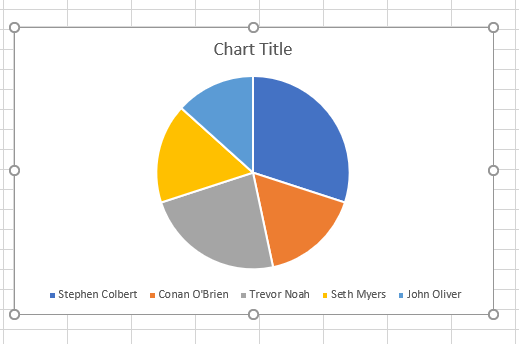
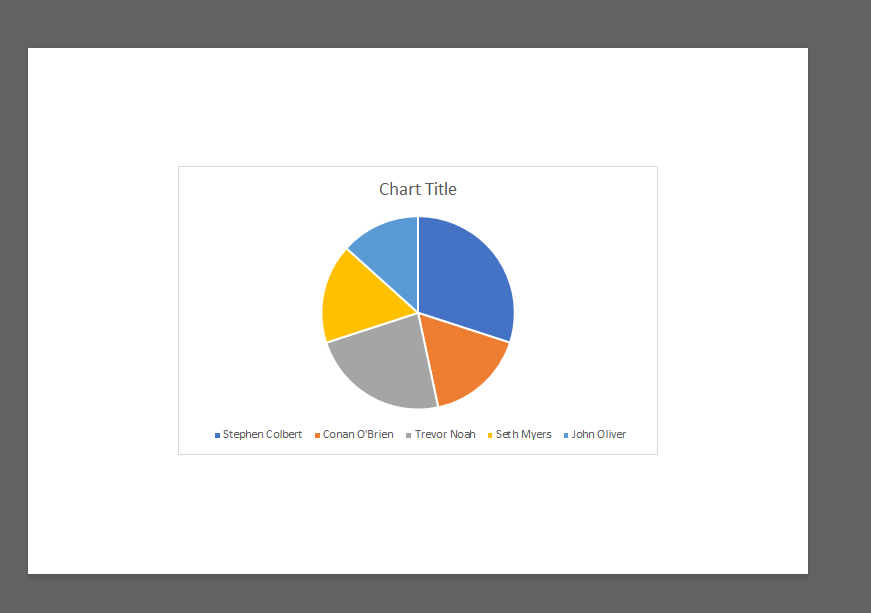
Here is an example of a Pi chart with 5 different things in it, you only need to have 3.
Let’s pretend you asked a class whos the best late night host and your choices were:
a) Stephen Colbert, b) Conan O’Brien, c) Trevor Noah, d) Seth Meyers, e) John Oliver
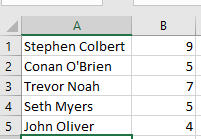
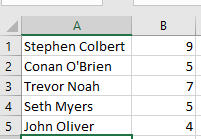
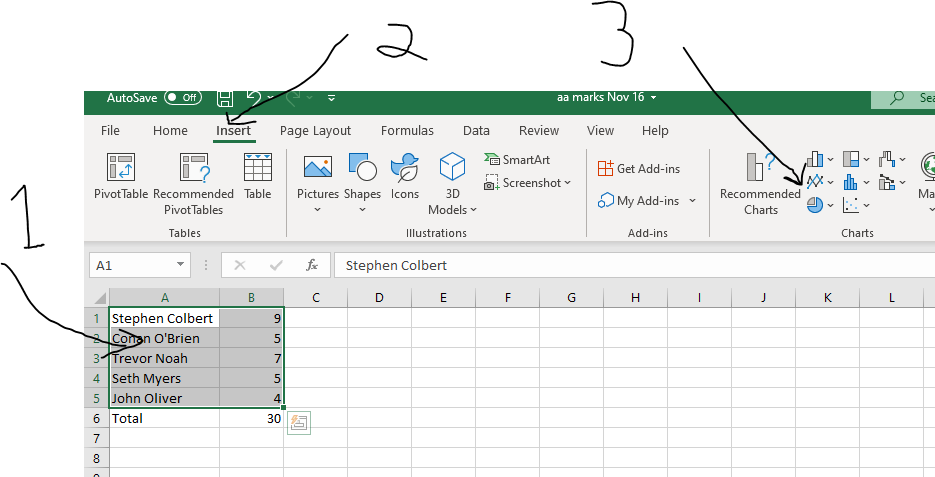
Then you are going to pretend that everyone in a class of 30 gave you an answer. Open up Excel and make two columns that will look sort of like this: Names on one side, and people who gave that answer on the other. Make sure your imaginary people give each possibility at least 3 answers.

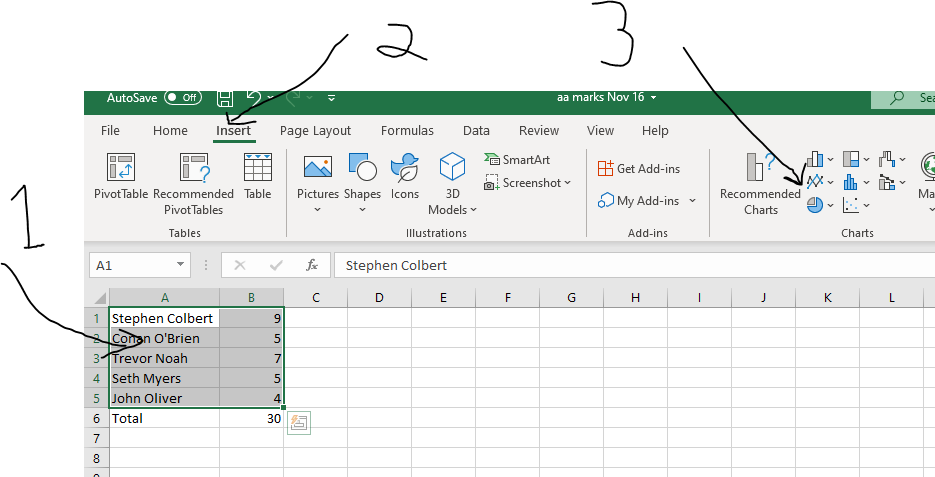
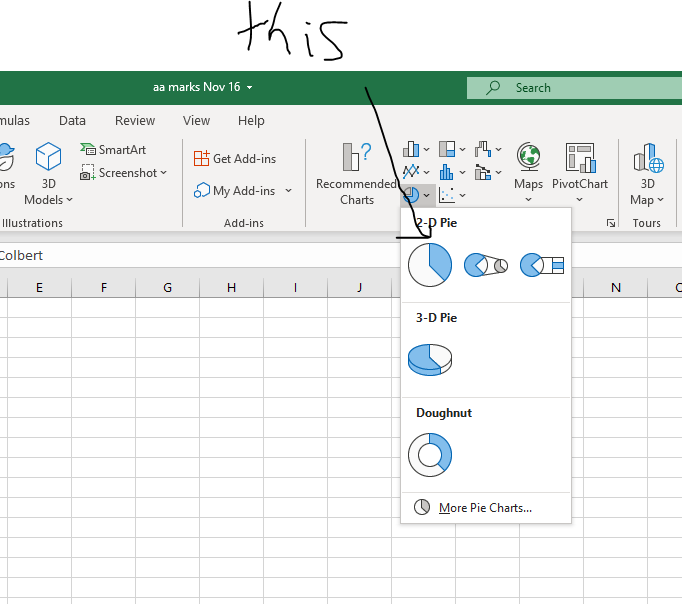
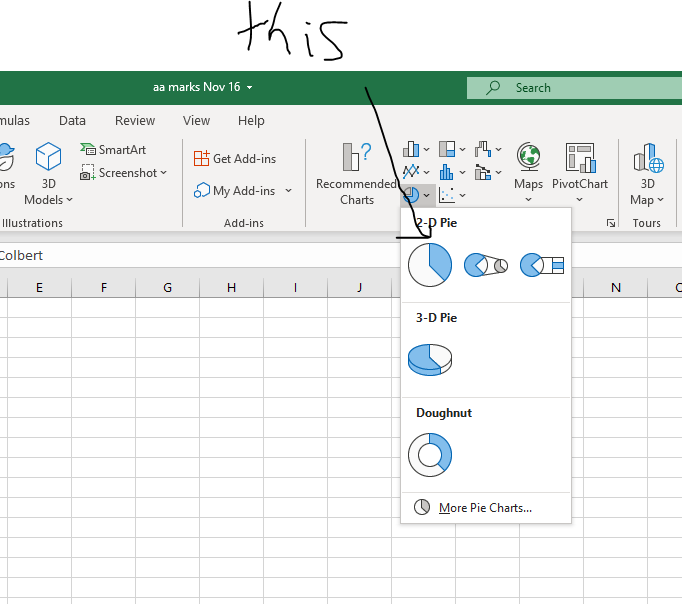
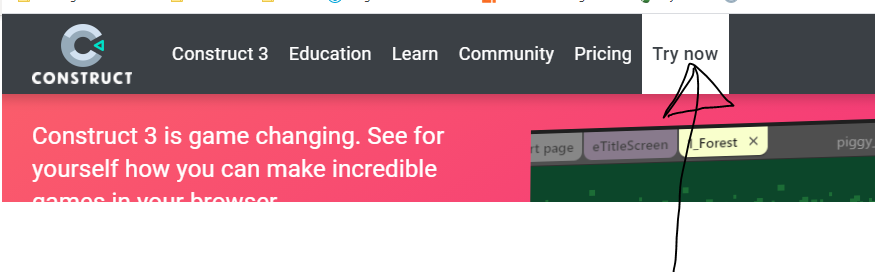
Then make a pie chart by selecting both columns and then using the insert chart command. First select both columns, then (2) Click the insert tab, and select pi chart (3).



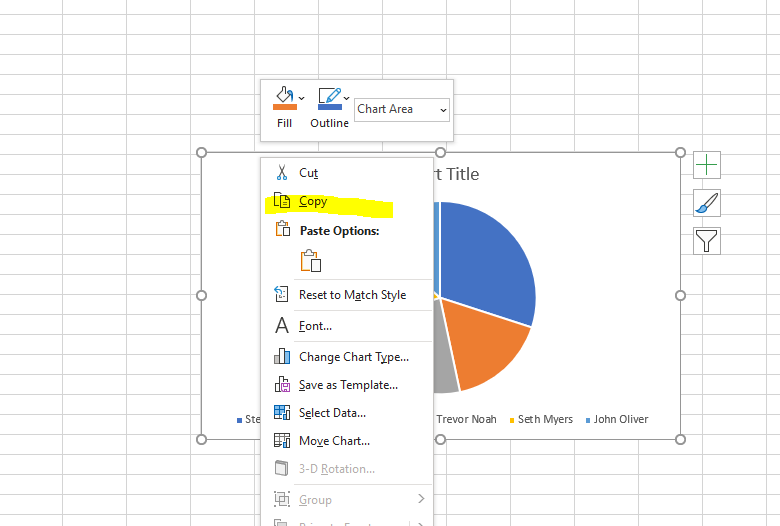
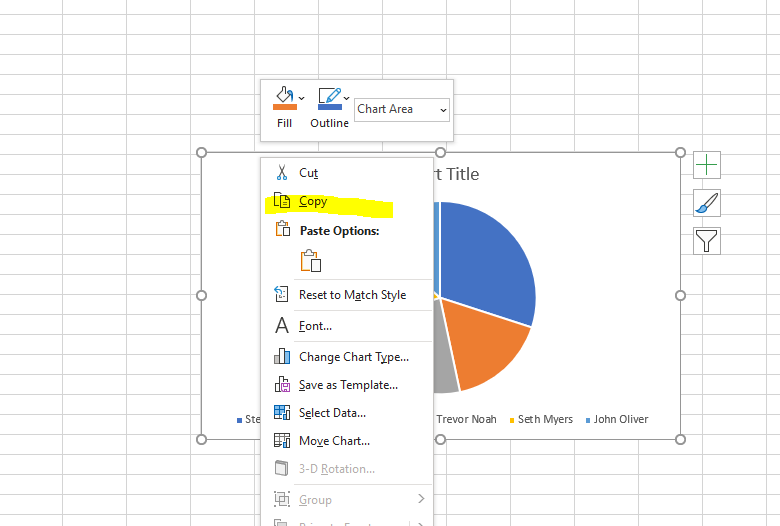
Next select the pie chart and copy it. Right click in a blank area of the chart and select Copy.

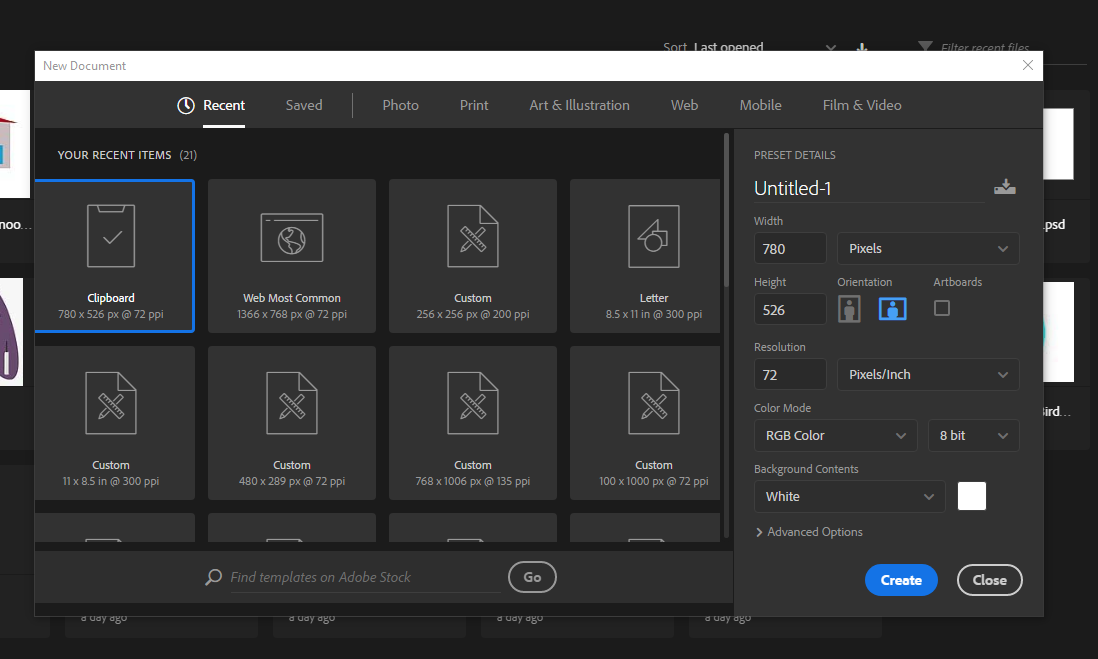
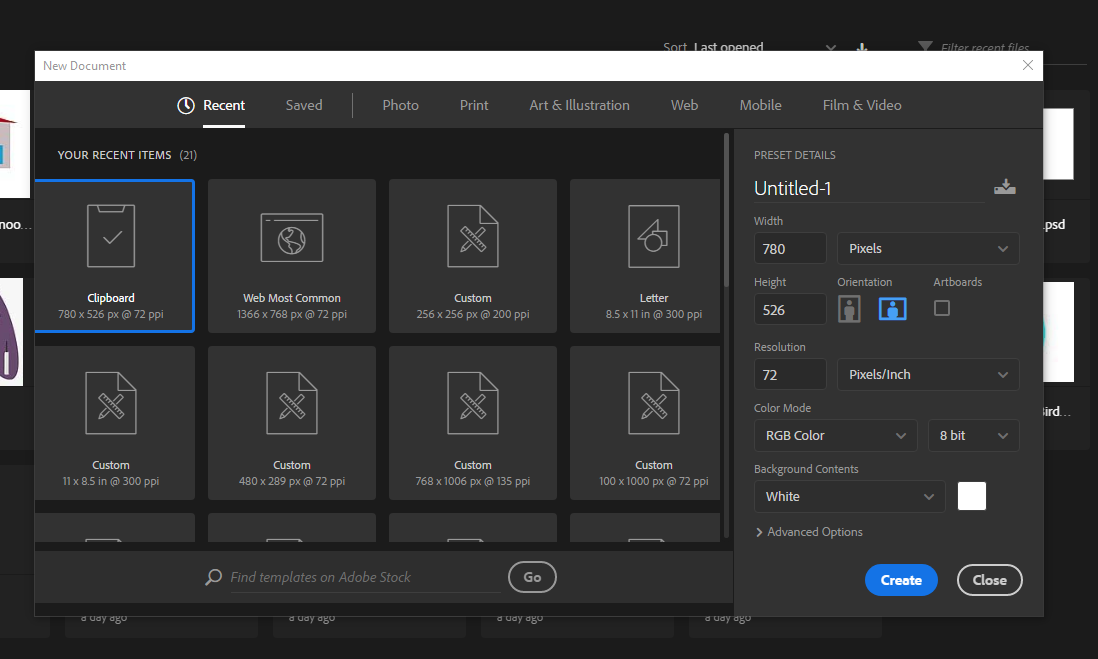
Next, in Photoshop Select File> New> Clipboard.

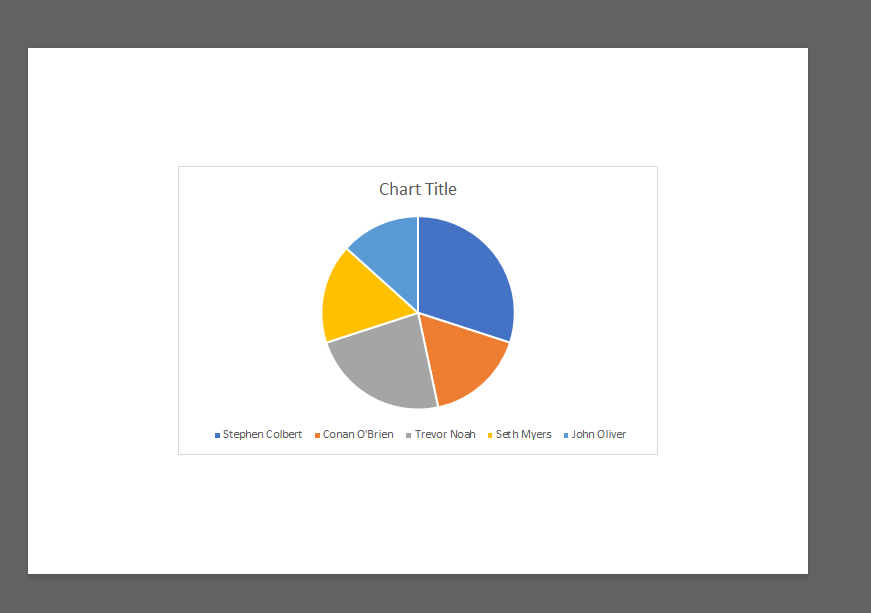
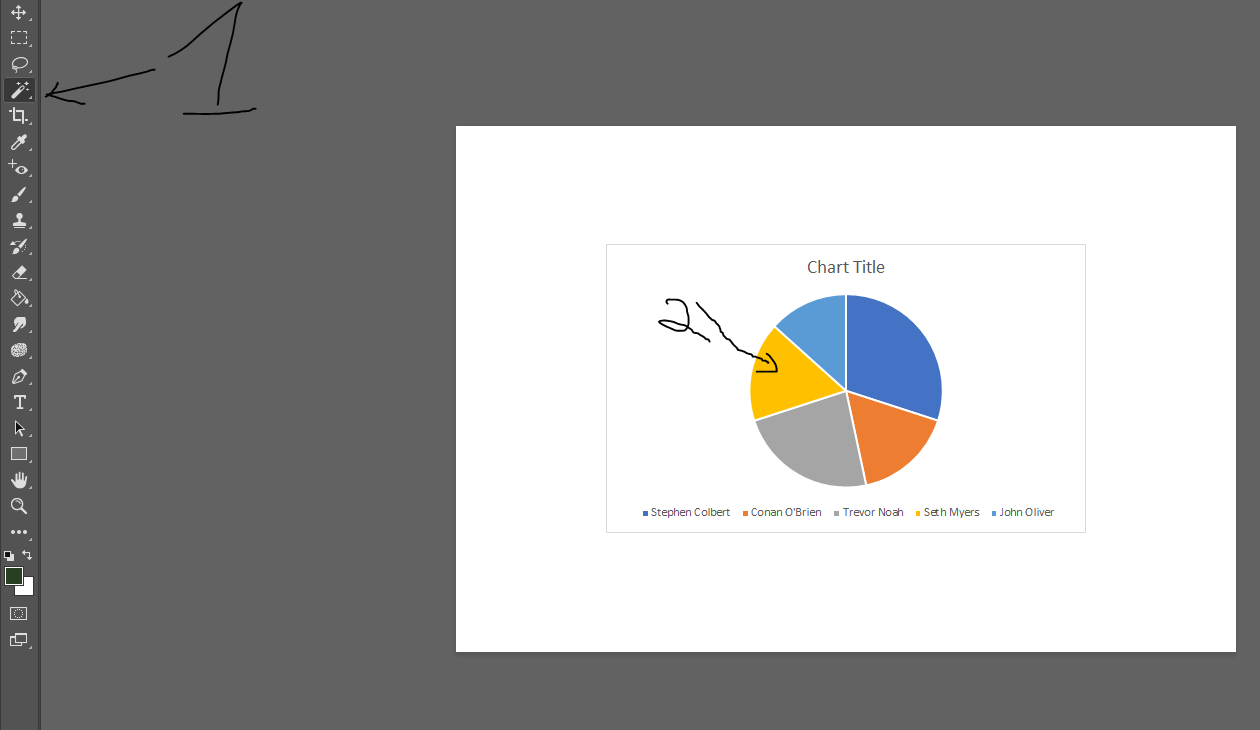
This will make a document the size of your copied chart. Go to the new photoshop document and press CRTL +V to paste it in to the document.

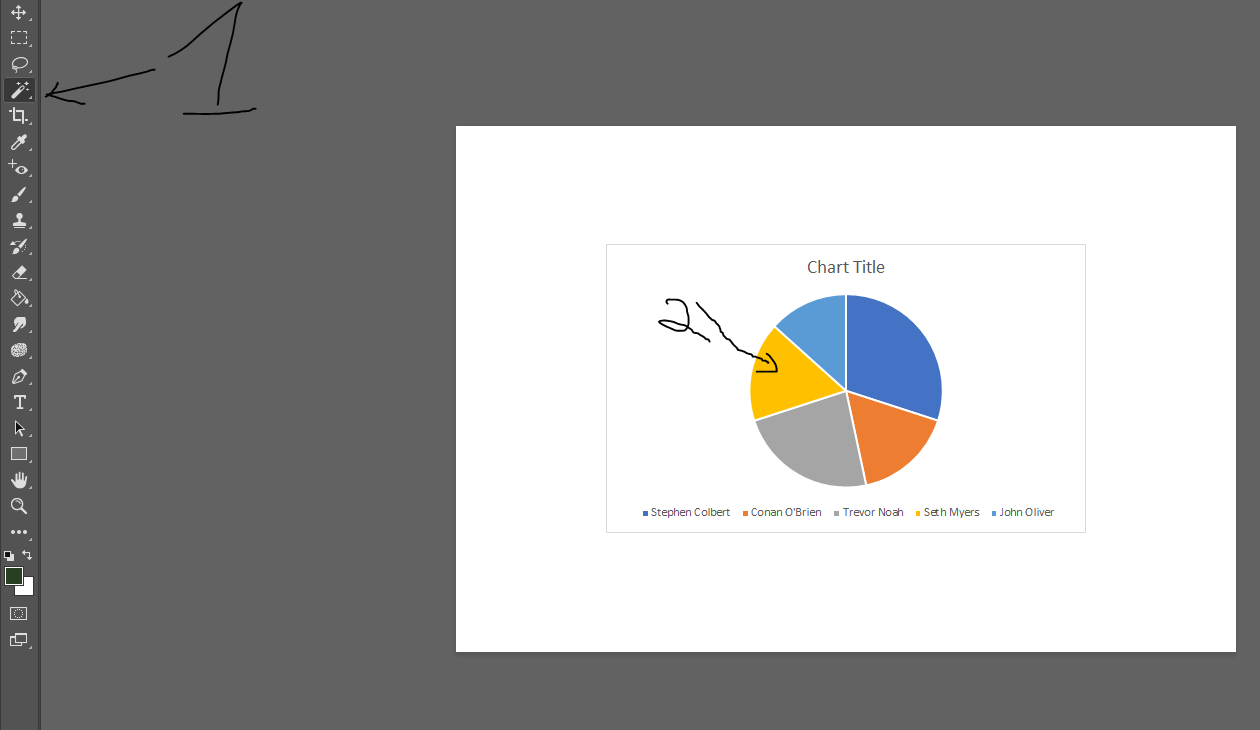
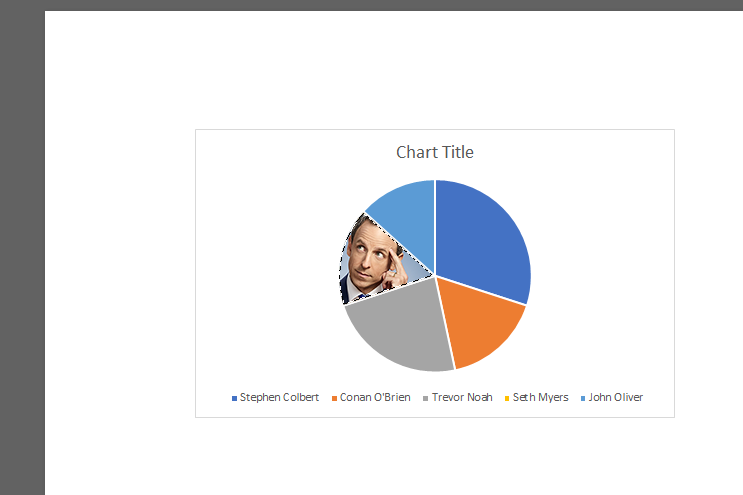
Choose the magic wand tool and choose one of the colors to select it.

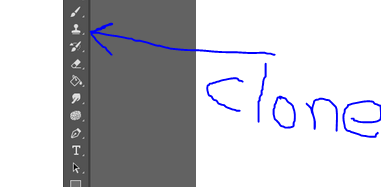
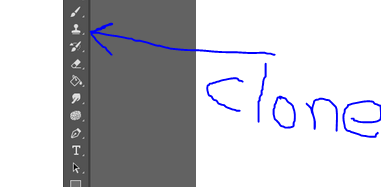
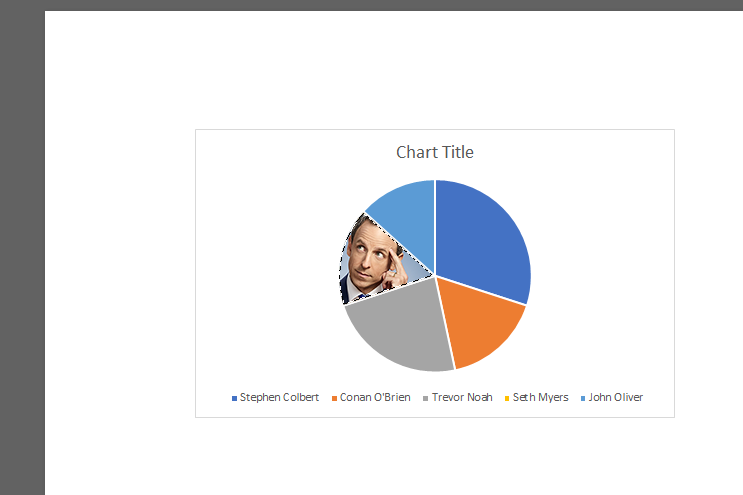
Then get a picture that color represents and use the clone stamp to color it in that spot.
 Remember to use the clone stamp, you have to hold down ALT and left click the place you want to copy from. Then you go to the place you want to paint the clone in, and just left click and draw it there. Sometimes you have to change the size of the thing you are cloning to make it fit. To do that, click IMAGE>IMAGE SIZE and then change the numbers. Usually you have to make them smaller. If you made them too small you can always hold CRTL + ALT +Z and tap until the image returns to the old size, then pick a different number and try again.
Remember to use the clone stamp, you have to hold down ALT and left click the place you want to copy from. Then you go to the place you want to paint the clone in, and just left click and draw it there. Sometimes you have to change the size of the thing you are cloning to make it fit. To do that, click IMAGE>IMAGE SIZE and then change the numbers. Usually you have to make them smaller. If you made them too small you can always hold CRTL + ALT +Z and tap until the image returns to the old size, then pick a different number and try again.
I chose yellow here, which in my chart is Seth Myers. So I will grab a picture of him and clone stamp it there, completely filling up the yellow part of the graph.

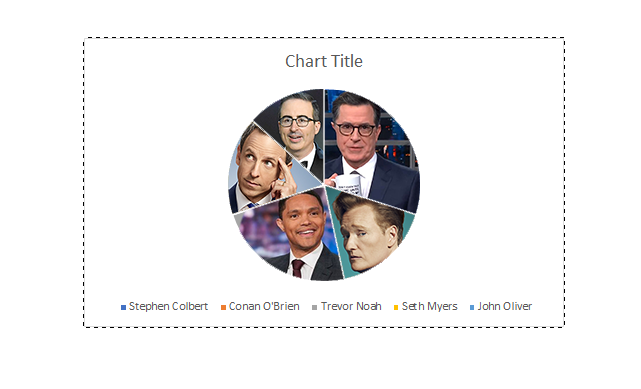
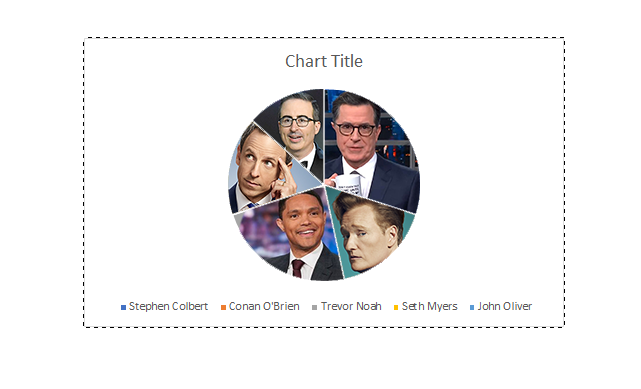
Then I repeat the magic wand. then clone stamp steps for the other hosts.

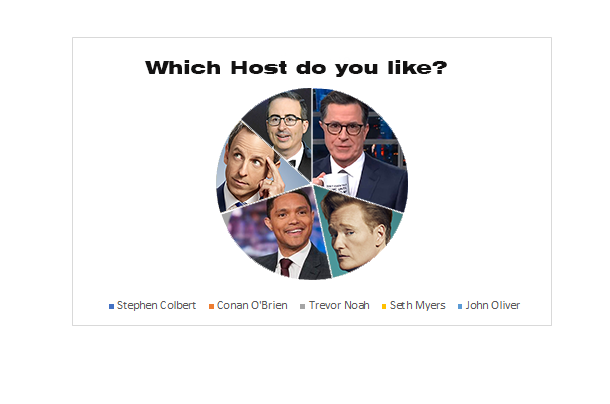
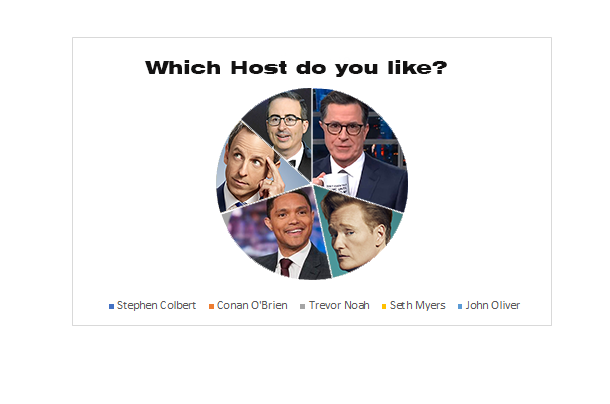
Lastly, I use the eraser to get rid of text I don’t want (Chart Title) and the text tool to put the question next to the chart.

Repeat these steps for three more questions, so at the end, you should have 2 cool pie charts, and 2 cool bar graphs with 3 choices each. Hand it in as yourname_pi chart1 and __2, and Bar graph 1 and 2.
Here is an example of a bar graph:

By the way, all these people are great and funny talk show hosts, but the best talk show host was this guy.

For a bonus mark, make another pie chart with 4 things about him.



















 Remember to use the clone stamp, you have to hold down ALT and left click the place you want to copy from. Then you go to the place you want to paint the clone in, and just left click and draw it there. Sometimes you have to change the size of the thing you are cloning to make it fit. To do that, click IMAGE>IMAGE SIZE and then change the numbers. Usually you have to make them smaller. If you made them too small you can always hold CRTL + ALT +Z and tap until the image returns to the old size, then pick a different number and try again.
Remember to use the clone stamp, you have to hold down ALT and left click the place you want to copy from. Then you go to the place you want to paint the clone in, and just left click and draw it there. Sometimes you have to change the size of the thing you are cloning to make it fit. To do that, click IMAGE>IMAGE SIZE and then change the numbers. Usually you have to make them smaller. If you made them too small you can always hold CRTL + ALT +Z and tap until the image returns to the old size, then pick a different number and try again.














You must be logged in to post a comment.